200以上 css アニメーション キラキラ 207697-Css アニメーション キラキラ
cssでできるon・off切り替え型ボタン!おしゃれデザイン系 おしゃれシンプルなcssヘッダーをコピペで使える! コピペで出来るスゴすぎるスライドショーアニメーション html/css cssハンバーガーメニューをアニメーションでおしゃれに! こんにちは、福岡のホームページ制作シンス株式会社のちゃんけいです! CSSアニメーションはJavaScriptを使わないため実装が容易です。 仕組みを理解すれば簡単なアニメーションを作ることができるのでとても便利です。 使うプロパティは大まかに2つ @keyframes animation 文字テキストからハートや星型などキラキラさせて表示させるアニメーションエフェクト。 See the Pen CSS Particle Effects by Atticus Koya (@OfficialAntarctica) on CodePen SVG Masking Path Animation 手書き風筆記体フォントをアニメーション合わせて表示するテクニック。

Cssアニメーションで雪だるまとツリーを作ろう Laptrinhx
Css アニメーション キラキラ
Css アニメーション キラキラ- SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面Css アニメーションは、ある css のスタイル設定を別の設定へ遷移させることを可能にします。 アニメーションは、2 種類の要素で構成されています。 それは、アニメーションについて記述するスタイルと、アニメーションの始めと終わりの css スタイルを示すキーフレームです。



キラキラ背景 Animated Picture Codes And Downloads Blingee Com
こんにちは。フロントエンドエンジニアのつっちーです。 17年4月12日、ついにWindows Vistaのサポート終了しましたね。これによってInternet Explorer 9のサポートも終了(※1)となりました。CSSアニメーションも、displayflexもやっと遠慮なく使える!Animated CSS Background Generatorとは 『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。 元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。CSSアニメーション See the Pen 59 星がキラキラ by 動くWebデザインアイディア帳 on CodePen 「Result
基本的なアニメーションはほとんど CSS でも JavaScript でも作成できますが、作業負荷と所要時間に差が出ます( CSS と JavaScript のパフォーマンス比較 を参照してください)。 それぞれに長所と短所があるため、以下のガイドラインを参考にしてください 1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで CSS Animation は 時間経過毎のプロパティの状態を指定できるアニメーション機能です。 時間毎の状態は@keyframesで定義し、animationで再生時間や再生回数などを指定していくことでアニメーションを実装することが出来ます。 @keyframesでCSSの@ルールに基づき記述
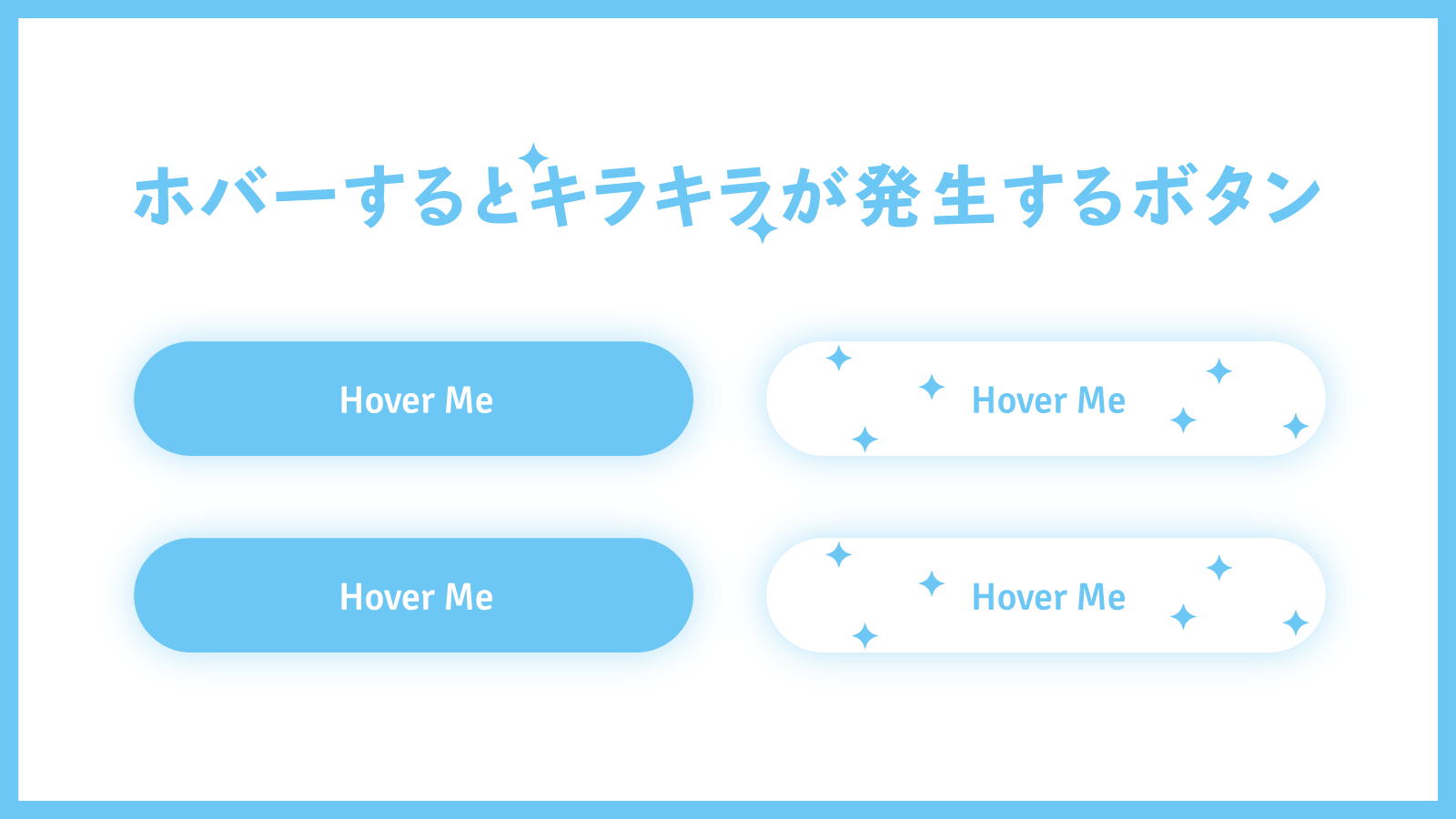
CSSとJavaScriptを使用して、ホバーするとキラキラが発生するエフェクトを作成しました。 以下のボタンにマウスカーソルを当ててみてください。 Hover Me Hover Me ボタンのエリアにキラキラのエフェクトが表示されるのが確認できたかと思います。 CSSと素のJavaScriptで実装する方法を紹介していき CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集




Css 金色の文字のサンプル グラデーション




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig
CSSだけでイントロのアニメーションが作られています。JSなしでここまで作れるとは。 19 Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePenlight どないなっとんねん。ホバーすると回転する上に、テキストの編集もできます。 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて 19年注目のJavaScriptアニメーションライブラリ11選 こちらの記事は、 Jonathan Saring 氏により18年 6月に公開された『 11 JavaScript Animation Libraries For 19 』の和訳です。 本記事は原著者から許可を得た上で記事を公開しています。 何かいいJavaScriptの



Svgアニメーション ランダムにキラキラ



Linkgimmick Demo
CSSだけで煌めく、キラキラサファイア💎 3 Yusuke Nakaya 00 フォローしました CSS のグラデーションは background lineargradient () で描きます。 しかし、lineargradient はアニメーションに対応してないので、つまらない! そこで、無理やり じゃあ早速アニメーションを付ける方法を教えるぜ 21 ショートコードで挟まれた部分にアニメーションが付くんだぜ! 22 文字だけじゃなくて画像などもアニメーションにできるぜ! 3 ど素人でもCSSが分からなくても付けられるアニメーション61種類を 今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




コピペで簡単 Cssで作るグローエフェクト15選 光彩 ドロップシャドウ テキスト装飾 Html Webdesignfacts
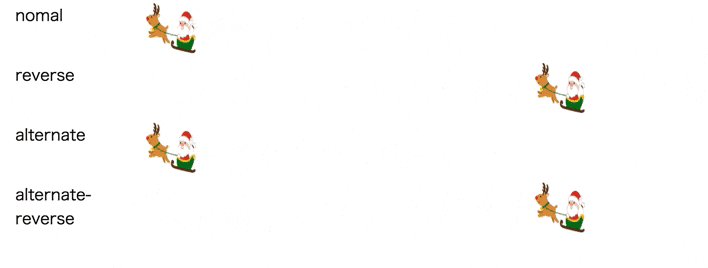
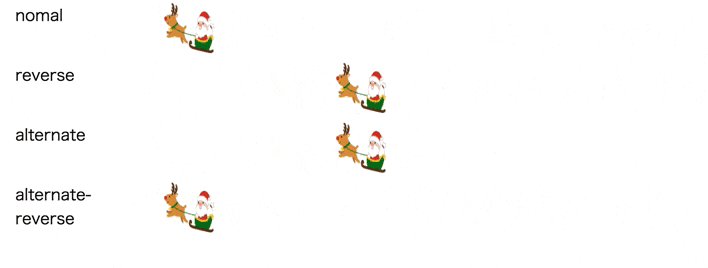
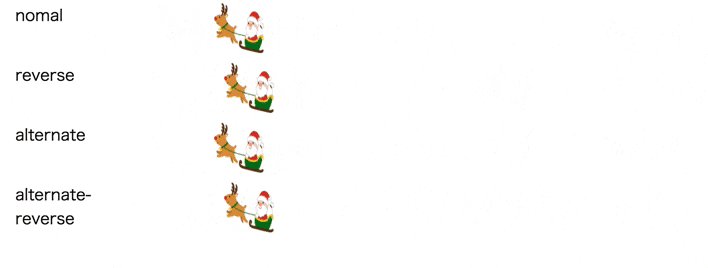
はじめに CSSのborderプロパティ(および関連するもの)を使うと、色々と面白い表現ができることを知りました。そこでCSSのみで色々な星を表現してみました。 目次 お気に入りな星 キュピーンな星 キラキラな星 おまけアニメーションする方向を指定できます。leftを選択すると「左から右へ」アニメーションしながら表示します。 追加オプションとして「distance」で距離を指定できます。「distance '50px',」のような感じで指定しましょう。CSS の animation 一括指定プロパティは、スタイル間のアニメーションを適用します。 これは animationname, animationduration, animationtimingfunction, animationdelay, animationiterationcount, animationdirection, animationfillmode, animationplaystate の一括指定です。




Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips




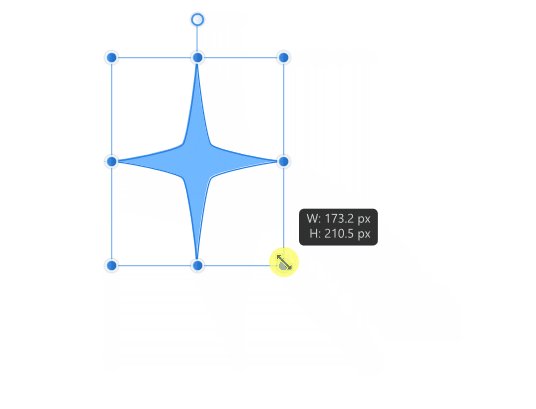
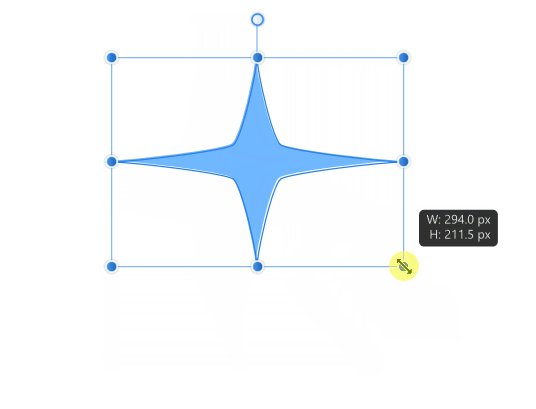
Affinity Designer キラキラの作り方 ゆずゆろぐ
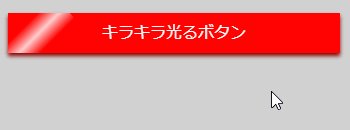
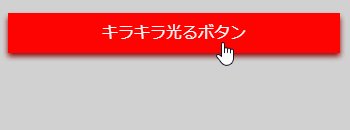
動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ CSSだけで、jQueryもJavaScriptも使わずにバナーをキラキラしたアニメーションで修飾しよう アニメーションバナーのデモはこちら 必要なもの ・buttoncss ・fontセット font 続きを読む CSSだけでバナーやボタンを,アニメーションでキラキラさせる方法 → 今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイ




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech




Css アニメーションをコマ送りで再生する方法 One Notes




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ



Svgアニメーション ランダムにキラキラ




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




使える Cssアニメーション 選 Sonicmoov Lab




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ



Cssコピペで利用 話題のボタンデザイン用スニペット サンプル30個まとめ ためになるデザインブログまとめ




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス




5 9 星がキラキラ



Svgアニメーション ランダムにキラキラ




Cssアニメーション コピペでいけるcssでボタンを光らせるやり方 Mogablog




ぷるぷるっと震えるcssアニメーションサンプル One Notes




Cssでボタンをキラッとさせる ゆんつてっく




Cssだけで煌めく キラキラサファイア Yusuke Nakaya Note




キラッと光るテキストのcssデザインサンプル集 One Notes




Javascript Css Wordpressプラグインを使ってブログに雪を降らせる方法まとめ Naifix




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Xdの業務使用と流行りのアニメーション紹介 Speaker Deck



星がキラキラ 動くwebデザインアイディア帳




Cssアニメーションで雪だるまとツリーを作ろう Laptrinhx




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech



1



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech



キラキラ背景 Animated Picture Codes And Downloads Blingee Com




Xdの業務使用と流行りのアニメーション紹介 Speaker Deck




Css ひとつの要素に複数の Keyframesを指定する方法 One Notes




Cssだけでバナーやボタンを アニメーションでキラキラさせる方法 あすたまいず




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech



Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




キラッと光るテキストのcssデザインサンプル集 One Notes




Black Everyday Company ソシャゲのガチャみたいなキラキラ星エフェクトをjsとcssで表現する




Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス




Cssアニメーションを使ったエフェクトライブラリー9 Co Jin



Svgアニメーション ランダムにキラキラ



Svgアニメーション ランダムにキラキラ




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ




星がキラキラ 動くwebデザインアイディア帳




星空背景のcssアニメーションサンプル One Notes




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip




Cssだけでキラキラ光るリンクボタンを作る方法 Fukuro Press




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




Javascriptでキラキラと星を降らせる Q Az




Aftereffects Particularで3d空間にキラキラを飛ばす方法 Bakublog




プロクリエイト用種類のキラキラ光るブラシ レンズフレアや星 宇宙のイメージが簡単に Procreat Webdesignfacts




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




ローディングアニメーションを実装する方法 Html Css Javascript デザインレベルアップ




時短テロップ 文字の周りがキラキラするテロップ モーショングラフィックステンプレート Tm Glitter Adesigntoneko Booth




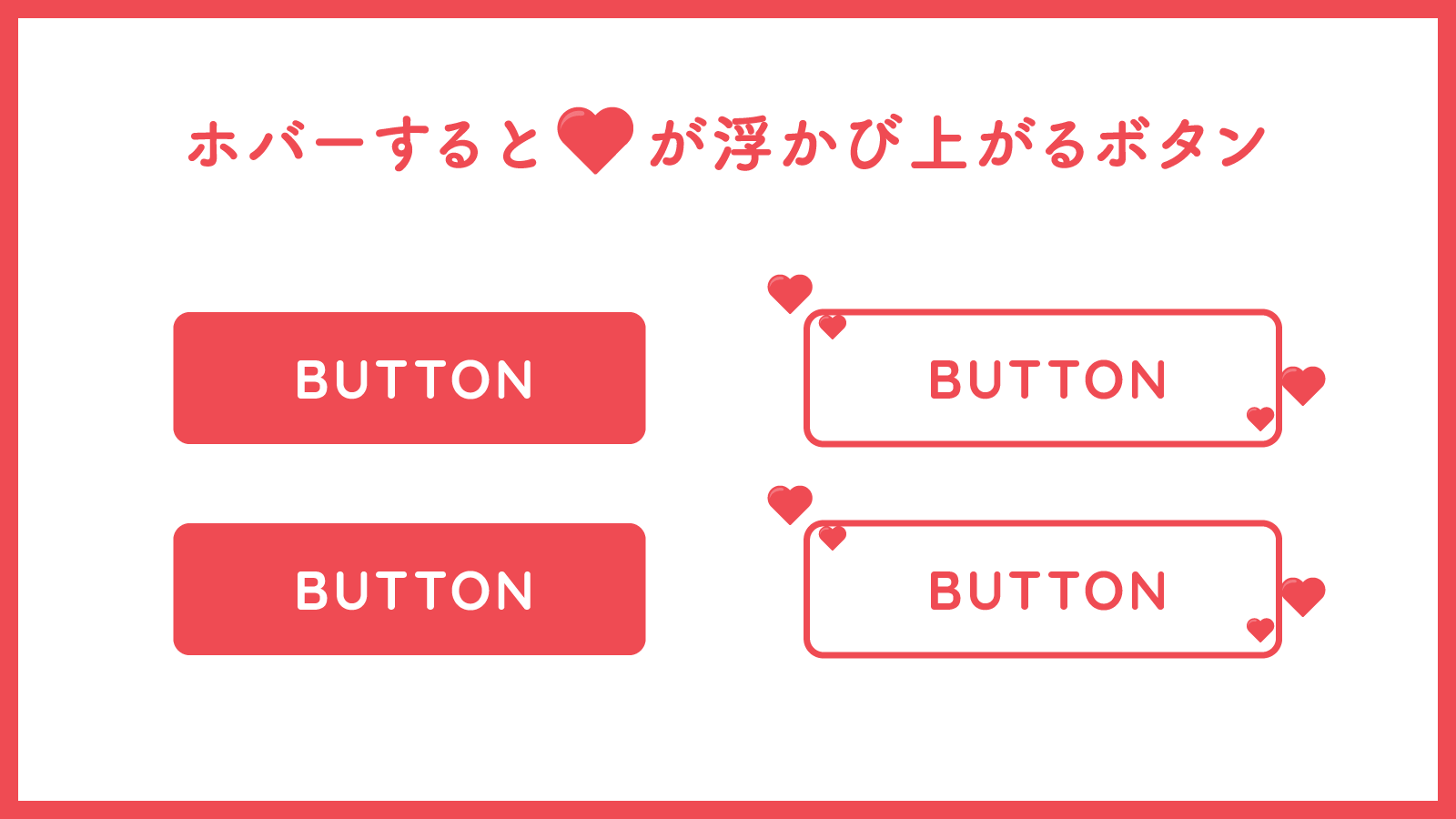
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech



25 Photoshop キラキラ 何千ものアイコン




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



星がキラキラ 動くwebデザインアイディア帳




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts



Cssだけで色々な星を再現する おまけ付き Qiita




超丁寧 Canvasアニメーション Shooting Star を画像の上で動かす Day128 Haru Log



Q Tbn And9gcrgfalr5 Srjt9ksb5coigtowctb0qomgdhddr7yk7difwreyr Usqp Cau




Github Juuuuushin Kirakira Syntax



星やライトがチカチカ キラキラ するエフェクト Issue 4 Wctokyo17 Wct17 Github



粒子がバーストする感じのアニメーションを作れる Jquery Particles Burst Phpspot開発日誌




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




画像バナーや画像リンクをcssでキラキラ光らせてアニメーション化し目立たせるフラッシーバナー方法 あすたまいず




Cssのみで背景パターンを実現する方法 7種類サンプル




Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス Web クリエイター アニメーション Webデザイン



3



Svgアニメーション ランダムにキラキラ




Cssでボタンをキラッとさせる ゆんつてっく




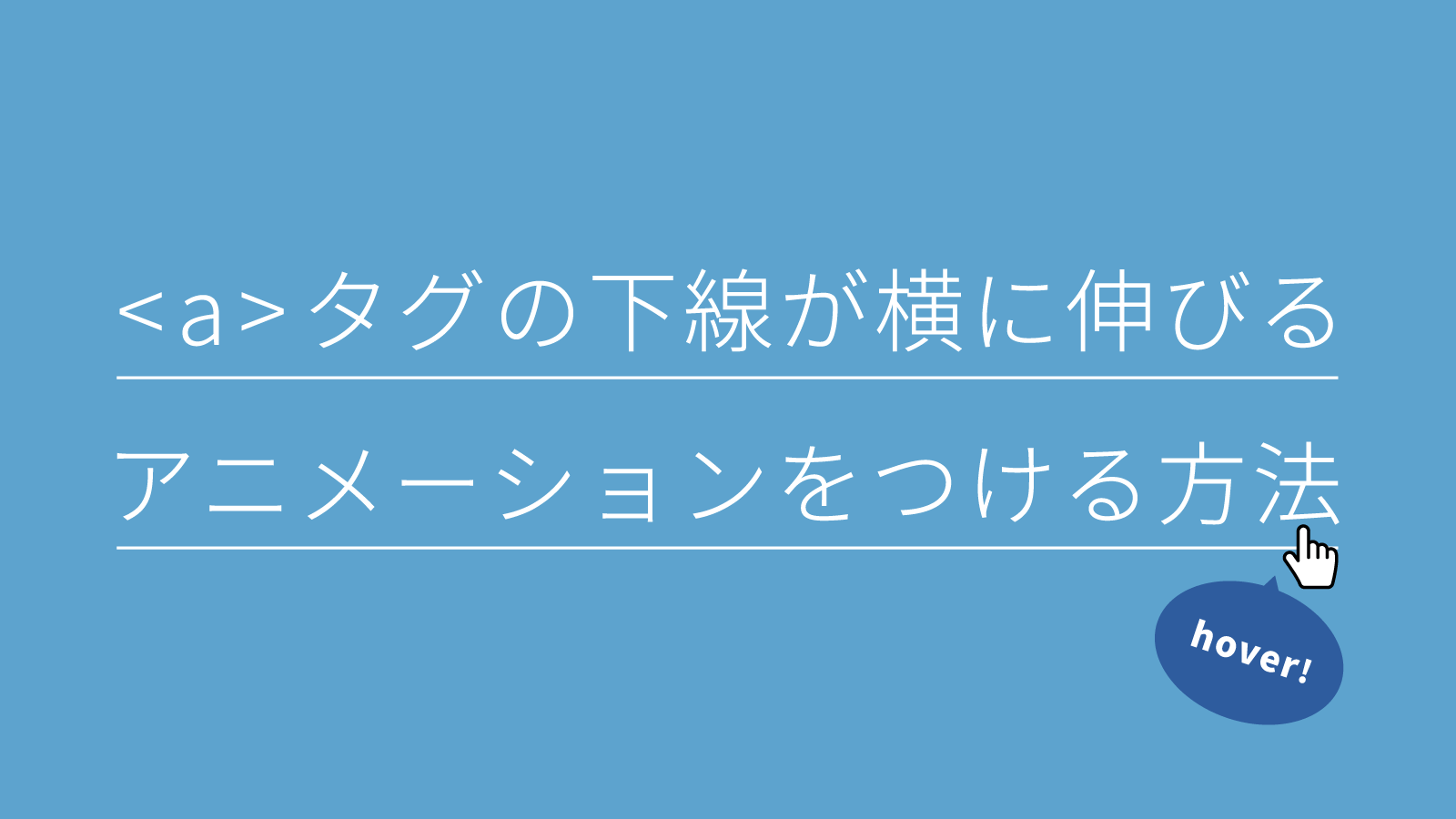
改行にも対応 Aタグのリンクをホバーすると下線が横に伸びるアニメーションを実装する方法 Webdev Tech




Cssで文字 キラキラ文字 Kako523のブログ




Black Everyday Company ソシャゲのガチャみたいなキラキラ星エフェクトをjsとcssで表現する




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




Javascriptでキラキラと星を降らせる Q Az




Cssのみ ホバーするとテキストが入れ替わるボタンを実装する方法 Webdev Tech




Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




星がキラキラと光るエフェクトの Jquery Star Flashing Effect Bl6 Jp




21年最新 キラキラブラシ決定版 無料 使いやすい 0種類のphotoshop キラキラ ブラシ フリー素材 Webdesignfacts




クリエイティブな表現を実現 最新のjsライブラリ チュートリアルまとめ Wordpressのための便利帳




マウスカーソルについてくる マウスストーカー の作り方とサンプル色々 ウェブラボ 株 スタッフブログ ウェブラボ 株 スタッフブログ



3



Comments
Post a Comment